Augmentez votre visibilité : L'application mobile
Aujourd'hui, le marché du mobile est en pleine expansion. De nombreux utilisateurs téléchargent des applications, les entreprises souhaitent donc être présentes sur ces supports. Cependant, beaucoup d'entre elles ne savent pas quel type d'application choisir pour augmenter leur présence sur le mobile.
Depuis l’arrivée imposante d’Android sur le marché des smartphones, le coût d’un produit mobile multi-plateforme peut être considérable. Il est donc important pour une entreprise de choisir le support adapté à ses besoins.
Nous vous présentons aujourd'hui les différentes solutions existantes.
Il existe deux types d'applications mobiles :
- L'application native : Dédiée à un périphérique mobile (smartphone, tablette) qui est installée directement sur l'appareil. Les utilisateurs doivent installer l'application en se rendant sur une boutique en ligne comme l'App Store ou Androïd Apps.
- L'application web : Elle s'utilise grâce à Internet et possède des fonctionnalités spécifiques pour les terminaux mobiles. Elles sont accessibles via le navigateur web et ne nécessitent aucune installation contrairement aux applications natives.
Quelle différence entre une application native et une application web ?
L'application native doit être installée par l'internaute tandis que l'application web est un site internet créé spécifiquement pour les supports mobiles.
De plus, le développement de chacune d'entre elles est différent, l'expérience utilisateur aussi, le coût ne sera donc pas le même.
La différence principale peut paraître insignifiante, mais concentrons-nous sur la différence selon divers critères :
Les mises à jour :
Une application native nécessite que l'utilisateur mette à jour l'application manuellement en se rendant sur l'App Store ou Androïd Apps.
Une application web est comme un site internet, elle ne nécessite pas que l'utilisateur la mette à jour, effectivement, l'internaute recharge la page à chaque visite, l'application est donc constamment mise à jour.
L'expérience utilisateur:
Pour l'expérience utilisateur, l'application native est plus rapide, plus réactive, pourra accéder aux fonctionnalités du téléphone (Appareil photo, localisation, etc) et il sera possible d'envoyer à l'utilisateur des notifications contrairement à l'application web.
L'application web facilite la navigation de l'utilisateur car elle s’exécute dans le navigateur du téléphone, l'internaute peut alors naviguer sur différents sites et revenir à cette dernière, alors que l'application native s'exécute en plein écran et l'utilisateur se voit obligé de la quitter pour naviguer sur autre chose.
Les coûts de développement :
Une application native va être développée selon un « type de téléphone ». Une application native pour iPhone ne sera pas du tout faite comme une application native pour Windows Phone ou Androïd. Le coût de développement est donc plus important et le processus de soumission sur les stores peut parfois être long.
L'application web quant à elle, fonctionne sur l'ensemble des supports mobiles disposant d'un navigateur.
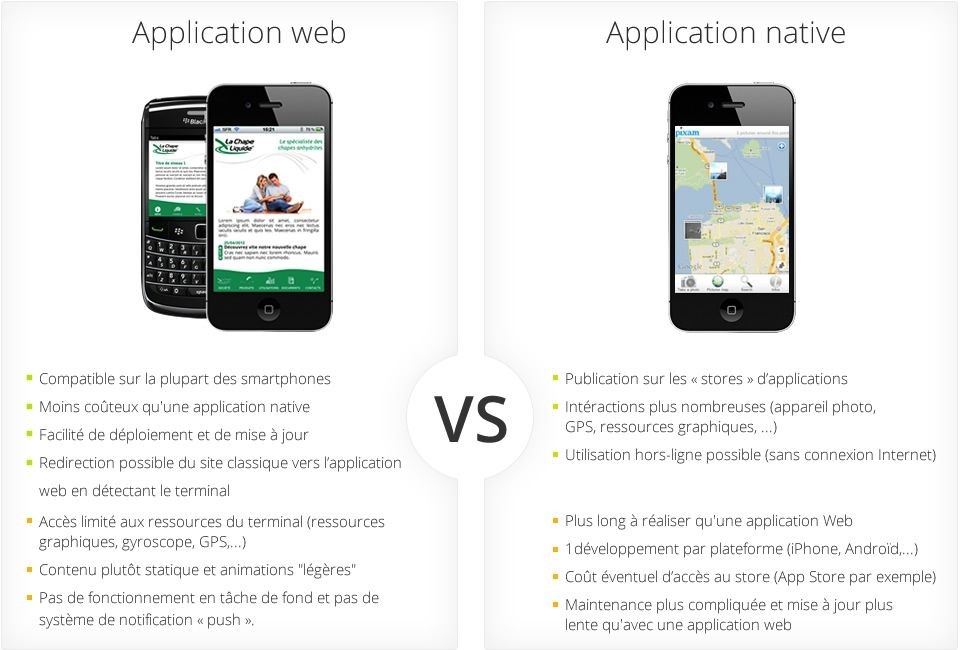
Pour résumé, vous trouverez un récapitulatif des avantages et inconvénients des deux possibilités :

Votre choix de développer une application native ou une application web dépend de nombreux facteurs : le public visé, vos objectifs, votre budget, etc.
Il faut savoir, quel que soit votre décision, application native ou web, il est possible qu'elle ne fonctionne pas sur tous les téléphones du marché.
Effectivement, l'application web doit s'adapter à l'ensemble des navigateurs, de petites différences peuvent donc survenir d'un navigateur à l'autre.
Dans le cas des applications natives, les téléphones les plus anciens sont petit à petit laissés de côté compte tenu de l'évolution des outils de développement.
Il n'est pas forcément nécessaire de choisir entre une application native et une application web. Beaucoup d'entreprises comme par exemple Facebook ont une application native et une application web. Mais pour des contraintes de budget parfois, un choix devra être fait entre le natif et l'application web ou alors il sera judicieux de définir une priorité dans le développement de ces applications.
